1.4 CSS层叠样式表介绍
1.4.1 什么是CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示控制 HTML 元素,从而实现美化HTML网页。
- 样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题
- 外部样式表(CSS文件)可以极大提高工作效率
- 多个样式定义可层叠为一,后者可以覆盖前者样式
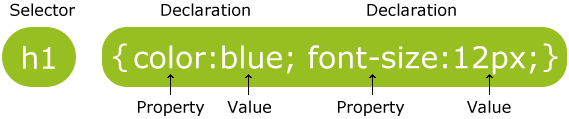
1.4.2 CSS的语法:
格式: 选择器{属性:值;属性:值;属性:值;....}

- 案例如下:其中选择器也叫选择符
p{
color:red;
text-align:center;
}
1.4.3 CSS中的注释:
格式: /* ... */
1.4.4 在HTML中如何使用css样式(HTML中引入CSS的方式):
(1). 内联方式(行内样式)
- 就是在HTML的标签中使用style属性来设置css样式
- 格式:
<html标签 style="属性:值;属性:值;....">被修饰的内容</html标签>
<p style="color:blue;font-family:隶书">在HTML中如何使用css样式</p>
<!-- 特点:仅作用于本标签。-->
(2). 内部方式(内嵌样式)
- 就是在head标签中使用
<style type="text/css">....</style>标签来设置css样式
<style type="text/css">
....css样式代码
</style>
<!-- 特点:作用于当前整个页面 -->
(3). 外部导入方式(外部链入)
- 3.1(推荐)就是在head标签中使用标签导入一个css文件,在作用于本页面,实现css样式设置
<link href="文件名.css" type="text/css" rel="stylesheet"/>
- 3.2 还可以使用import在style标签中导入css文件。
<style type="text/css">
@import "style.css";
</style>
特点:作用于整个网站
优先级:当样式冲突时,就是采用就近原则,是值css属性离被修饰的内容最近的为主。
若没有样式冲突则采用叠加效果。